Good web design is able to convey its subject matter in a manner that engages with its audience, building trust and loyalty in the process. As such, you must consider the basic web design principles and implement them to optimise your site for usability and functionality fully.
As we approach 2025, artificial intelligence (AI) is revolutionising the web design process by integrating dynamic, data-driven capabilities. Its influence is shaping websites to be more adaptive, personalised, and efficient, creating exceptional user experiences (UX).
What Are the Basic Principles of Web Design?
Here are the 10 basic web design principles to follow when building future-proof website designs that can carry forward to 2025 and beyond:
Prioritise User Experience
Good designers know what the customer wants. In this case, web users expect interesting (or useful) content that’s easily clickable and able to satisfy their search as quickly as possible.
Overall, you’ll want to make sure that your design choices (e.g., imagery, typography, etc.) enhance the user experience, keeping them engaged in your site’s content as they navigate through the pages to find what they want/need.
What is the importance of user-centred design?
User-centred design is a highly customer-focused approach that incorporates customers' needs and desires into the web design process. By following a user-centred approach, you’ll gain a deeper understanding of your audience’s needs and wants, helping you build a superior online user experience that satisfies all of your customers’ desires and retains their engagement.
User-centric design with AI
AI-powered designs can help a user-centred design by adjusting layouts in real-time to meet user needs. For example, an e-commerce site might rearrange product displays based on a customer’s browsing history or preferences, ensuring a seamless journey.
How can I ensure my website is accessible to all users?
To ensure your site’s accessibility, apply universal design principles such as legible font choices, clear navigation, and consistent layouts that enhance the overall usability of the site. AI can improve accessibility by integrating features like real-time translations, speech-to-text, and adaptive contrast adjustments.
Readability
Written content is the primary means of communicating your brand to your visitors. When people visit your website, they want to quickly and effortlessly understand the purpose of your brand, what it can offer them and what actions they can take. If they have difficulty reading your written content, they’ll have trouble understanding the information you’re trying to convey and, thus, leave in frustration and confusion.
To enhance readability, keep your texts concise yet informative and written in a legible font. This allows visitors to quickly research key info without getting bogged down.
What role does typography play in web design?
Typography plays a crucial role in your site’s readability. After all, if the reader has to squint in order to read your text, they’re likely going to struggle with understanding your brand message. Arial, Helvetica, Times New Roman, and Courier New are some of the most popular user-friendly fonts as they maintain legibility at any size and work well across both mobile and desktop.
Navigation
Effective navigation is the hallmark of any well-designed website. By giving your visitors a clear path to the next action they should take, you improve their experience and retain their engagement as they continue to search your site for the information they need. If they are unable to navigate your site, they’ll get fed up and go elsewhere for their needs.
Some common yet effective ways of making your website navigable include keeping the layout simple and clutter-free, implementing an internal search engine, using straightforward navigation titles (e.g., “About Us”), and putting a noticeable navigation bar where visitors can easily see it (i.e. at the top or towards the right side of the page).
Read more on The Importance of Website Navigation: A Clear Path to Brand Consistency
F-Shaped Pattern Reading
Humans are creatures of habit – and that extends to the way they read text. Readers in the West follow the F-shaped pattern, starting at the top left corner of the page and then scanning down towards the bottom right. For an effective web design, ensure that your pages mimic the F-shaped pattern so that they’ll work with a reader’s natural pattern of scanning the page
Visual Hierarchy
A visual hierarchy is the arrangement and presentation of elements (e.g., colour, typography, imagery, contrast, whitespace, clickable elements, size and style) in descending order of importance. Establishing a consistent visual hierarchy is vital for conveying your brand message, as it guides readers’ attention towards important information or calls-to-action and ensures your site looks coherent and perfectly functions across all its different elements.
To establish a visual hierarchy, consider the size and placement of your most crucial elements. For example, headlines should always be placed at the top of an article and written in large font.
How do colour choices affect web design?
Colour is vital to building an effective website design. Humans associate different emotions with different colours, so clever use of colour can invoke specific feelings and behaviours from your customers. For example, blue can invoke a sense of calm, making it useful for a psychiatric help site.
Compelling Content
Content is the reason why people visit your website in the first place; the better it is, the more likely they’ll convert. Write concise texts with persuasive language to convey your brand message in a clutter-free manner. Use high-quality imagery to tell your brand story, demonstrate your products, evoke specific emotions, or just add to your site’s aesthetics.
Personalised content with AI
AI can help deliver content tailored towards individual users by analysing user data and curating highly relevant experiences based on user behaviour, preferences, and demographics, enhancing their engagement and satisfaction.
Why is simplicity important in web design?
Simplicity is important in web design because it improves your site’s user experience and intuitiveness by removing unnecessary elements from its design and content, improving its navigation, loading times, and readability.
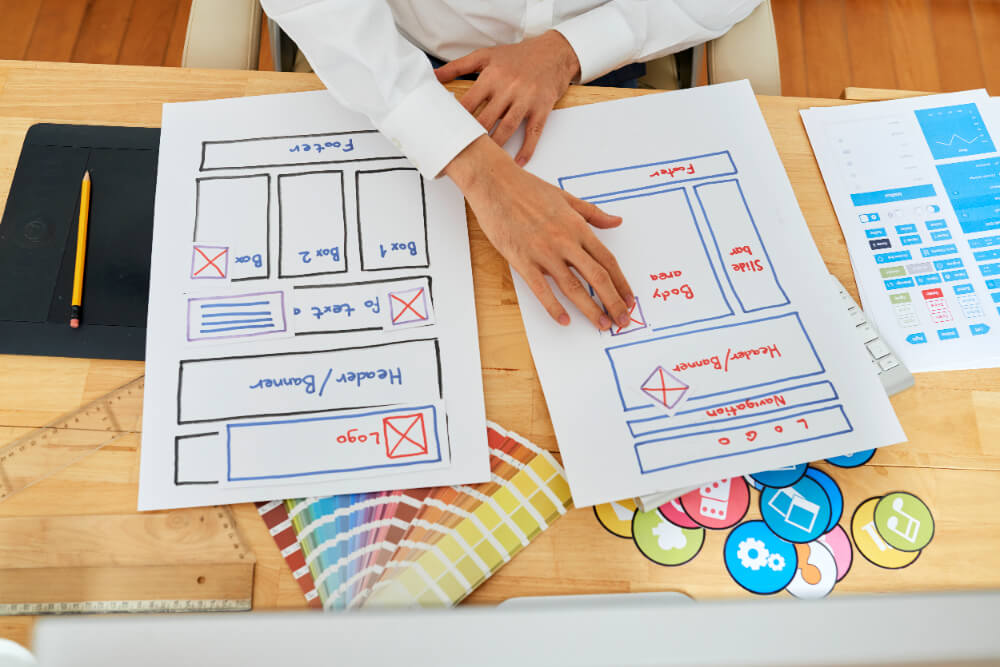
Grid-based Layout
Using a grid-based layout is the easiest way to make your website look presentable. This framework uses intersecting horizontal and vertical lines as guidelines for placing and aligning the elements in your composition, making it easier to keep your web content organised and consistent — especially useful when you have a lot going on!
Fast Load Times
Humans can be impatient creatures – they expect websites to give the information they need in record time; if your site takes even just three seconds to load fully, it can potentially drive users away. Conversely, if your site loads within two seconds, it’ll receive more traffic and have better conversion rates.
To boost your website’s load times, remove extraneous content that takes too long to load and optimise images and media so that they’ll load in quickly.
Responsive and Mobile-Friendly Design
With an increasingly high number of online traffic coming from mobile devices, creating mobile-friendly web designs is now a crucial part of future-proofing your website.
Responsive web design involves creating elements that fluidly adjust to your visitor’s device or browser, adapting to different screen sizes, orientations, or resolutions. It improves mobile UX by providing better readability, intuitive navigation, faster load times, and other key elements on mobile devices.
Some common methods of achieving a successful mobile-first web design include using a fluid grid, optimising for touchscreen responsiveness, using responsive typography and resizing images.
Read more on Responsive Web Design: A Guide for Beginners
Call-to-Action
A call-to-action refers to elements (i.e., a button or a line of text at the end of an article) that solicit action from the user; this simple feature is necessary for retaining visitors and guiding them to take a desired course of action. Whether it is inviting them to subscribe, read another article or purchase your products or services, your visitors will be more likely to continue interacting with your site if you provide a call-to-action as a guide.
How Are Web Design Principles Used to Balance Design and Content?
The basic web design principles revolve around the interplay between design and content. Some elements carry weight and draw the eye, while others are lighter and take attention off of it. Following these principles will give you a framework for laying out your design elements, creating a balance between your site’s design and content.
Key Takeaways
Websites that are future-proof are essential for maintaining relevance. By adhering to key web design principles, such as balancing design and content, ensuring usability, and optimising for SEO, web designers can create engaging and functional sites. AI further enhances this process by introducing dynamic, data-driven capabilities. These enable personalised user experiences, real-time adaptability, and improved accessibility, making AI a vital tool for shaping the future of web design.
Future-Proof Your Website With BikeBear!
If you need help preparing your website to meet the demands of 2025 and beyond, look to BikeBear Malaysia! Our team of highly skilled and experienced web design professionals will guide you through the principles of web design, ensuring your website remains resilient and competitive. Contact us now!